どうも、ナッツパパです。
本記事では、Unityの【Update関数】について簡単に解説していきます。
Unity内でスクリプトファイルを作成し、ファイルを開くと既に【Update関数】が書かれています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
上のコード(スクリプトファイル)の14行目に【Update関数】がありますね。
【Update関数】を上手く使いこなすことによって、簡単なアニメーションを作成することが出来ますし、ゲーム内で経過する時間を作り出しているのもこの【Update関数】なのです。
【Update関数】を理解するには、関数が呼び出されるタイミングと機能の2つを知る必要があるので、下にまとめました。
フレーム生成の前
②機能
{}内の処理を約0.02秒毎に繰り返す
冒頭なのでごくごく簡単にまとめました。この段階で理解できたという方は記事を閉じて頂いて結構です。
はてなマークがまだ残っている方は下へとスクロールしてください。
この2つが分かれば、【Update関数】を理解したも同然です。

これからもっと詳しく解説していきますね(^^)
それでは早速見ていきましょう♪
フレームとフレームレートについて
フレームって何?と思われた方の為に、まずフレームから解説していきますね。
ご存じの方は飛ばしてお読み下さい。
フレームとは?
映画やゲームなどのアニメーションは、たくさんの画像を一枚一枚高速で表示して動きを出しています。

パラパラ漫画をイメージすると分かりやすいですね(^^)
この一枚一枚の画像を【フレーム】といいます。
Unityで開発するゲームも、たくさんの【フレーム】を次々に高速で表示することで、アニメーションを作っているんですね。

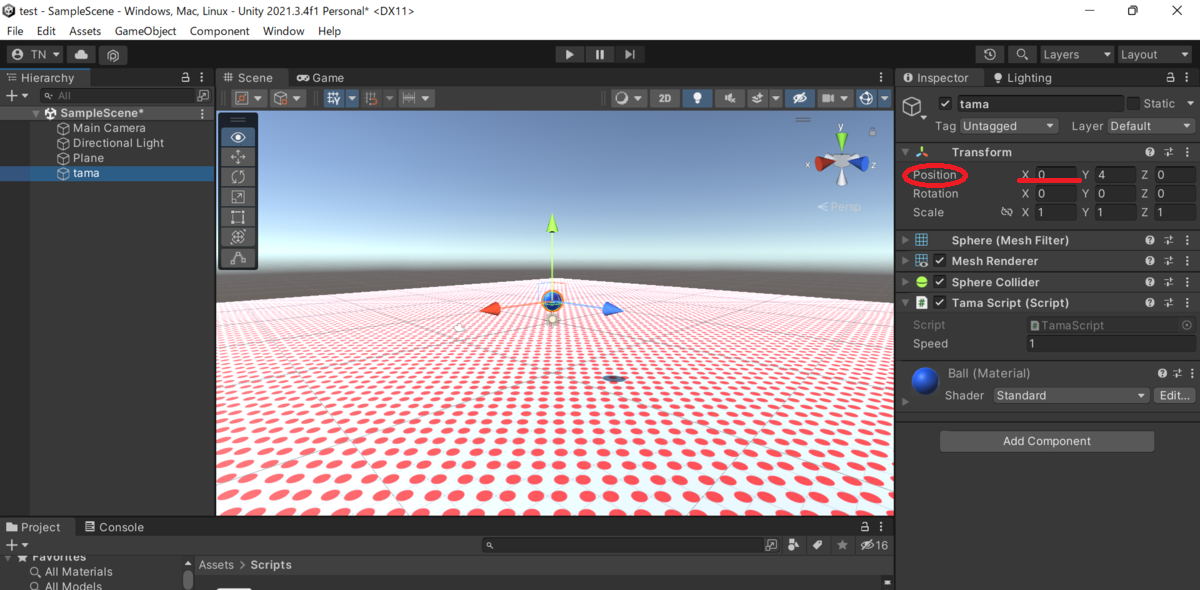
上画像のScene画面内には、X軸方向に0m(position x 0)と設定された青色の球体が表示されています。(赤丸の床は無視して下さい)
まさに今Scene画面で見ているのが、1枚の【フレーム】ですね。
そして、上画像赤枠のpositionプロパティのⅩの値を1にすれば、その瞬間先ほど表示されていた【フレーム】は削除されて、X軸方向1m地点に移動した新たな青色球体の【フレーム】が作られます。

Unityでは、Inspectorウィンドウで設定した内容を読み込んで瞬時に新たなフレームが作られる使用になっています
このpositionプロパティⅩの値を瞬時に無限に変えていくと、上画像の青色の球体はあたかも動いている様に見えるというわけです。
これがアニメーションの正体です。
【Update関数】のフレーム生成の前に処理が呼ばれる性質と、約0.02秒毎に処理が繰り返される性質を上手く使用すれば、アニメーションが作れるということですね。
【フレーム】の説明は以上です。
次に、【フレームレート】という言葉があるので、そちらについても解説しておきます。
フレームレート(fps)とは
【フレームレート】とは、1秒間に何枚のフレームを表示するかを表したものです。
fps(frames per second = フレーム毎秒)という単位で表現し、1秒間に5枚の画像を表示するなら5fpsとなります。
【フレームレート】が高くなればなるほど、細かく画像が入れられるので映像は滑らかに動きます。

映画やテレビなどでお馴染みの Hz(ヘルツ)もほぼ同じ意味で使われていますよ(^^)
映画やテレビでは、1秒間に約24枚のフレームが作られるので24Hzと表現されます。
つまり、1 ÷ 24 = 約0.04秒毎にフレームが作られることになります。
ゲームやPCでは、1秒間に約60枚のフレームが作られるので、60fpsとなります。
これは、1 ÷ 60 = 約0.02秒毎にフレームが作られていることになりますね。
※この数値はあくまで基準値です。

ですので、Unityで開発したゲームも約0.02秒毎にフレームが作られているということになります。
ただし、この【フレームレート】はPCのスペック(プログラム処理の速さ)などによって変動する数値ですので、各デバイスによって映像の見え方が違ったりします。
【フレーム】と【フレームレート】を理解したところで、次はいよいよ記事本題【Update関数】の呼び出されるタイミングと機能の話をしていきます。
Update関数はフレーム生成の前に呼ばれる
【Update関数】は、新たなフレームを次々にアップデートしていく関数だと覚えましょう。
Unityでは、どの様にフレームを表示するか(オブジェクトの位置や大きさ)をInspectorウィンドウで設定すると先で述べました。
そして、【Update関数】はフレームの生成前に処理が呼ばれる使用になっています。
ですので、【Update関数】内にInspectorウィンドウ内の情報を変更するコードを書けば、自由にオブジェクトのフレーム(位置や大きさ)を作れる(アップデートできる)ことになります。
▼例えばこんなコードです
// Update is called once per frame
void Update()
{
transform.position += new Vector3(0.1f,0f,0f);
}
上のコードは、Inspectorウィンドウ内のTransformのpositionプロパティの値を変更する処理です。
【Update関数】が呼び出されるタイミングを理解したところで、次は機能を見ていきましょう。
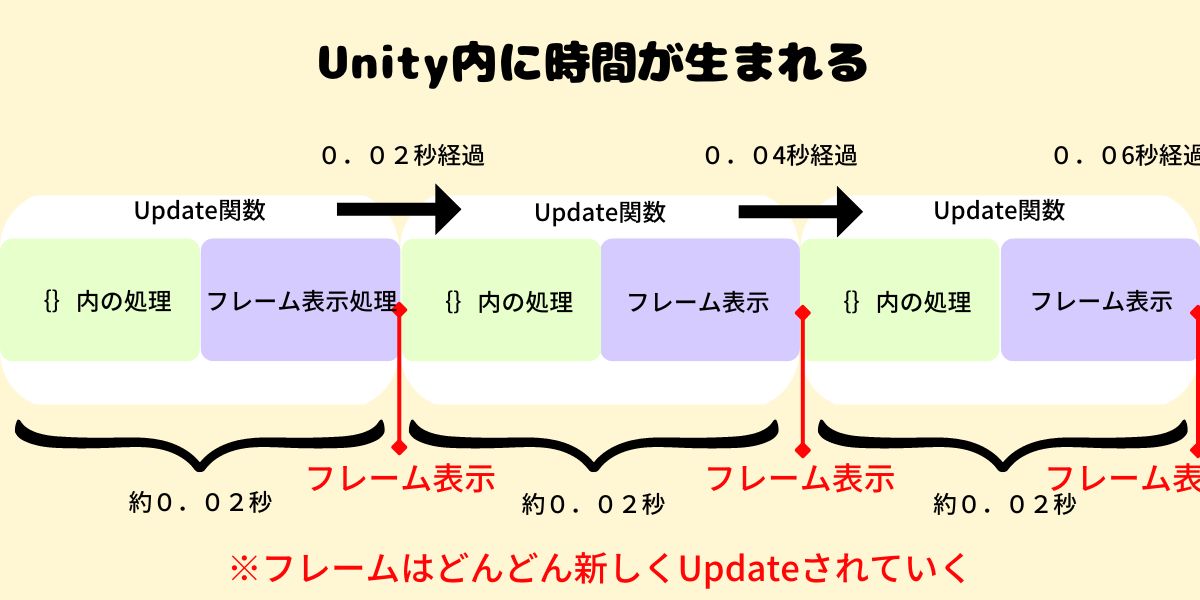
{}内の処理を約0.02秒毎に繰り返す
文章だとなかなか難しいので下の画像でイメージして下さい。
【Update関数】は、{}内の処理とフレーム表示処理を1セットで考えてください。
※フレーム表示処理の中に、古いフレームの削除処理も含みます。
この1セットの処理を約0.02秒かけて行い、新しいフレームを表示させています。
そして【Update関数】は、フレーム表示が終わると、また同じ処理を無限に繰り返していきます。
そうすることで、約0.02秒毎に無限にフレームを表示していくことができるのです。

これでパラパラ漫画のようにPCでもアニメーションができますね♪
そして、処理がずっと繰り返されることによって、Unity内に時間の経過が生まれます。
▼ここからはさっきのコードを例に更に具体的に解説していきます。
// Update is called once per frame
void Update()
{
transform.position += new Vector3(0.1f,0f,0f);
}
このスクリプトファイルをゲームオブジェクトに紐づけると、ゲームオブジェクトはX軸方向にどんどん進んでいきます。
これは、約0.02秒毎にInspectorウィンドウのposition Xの値が0.1mづつ加算され(+=により)、新たなフレームが次々に作られていくからです。
約0.2秒経つと、1m進む計算になりますね。
1秒間で計算すると、約50枚のフレームが作られていることになり、5m進むことになります。

これを50fpsといいました。
これだけ細かく画像を切り替えれば、ただの画像でも動いてる様に見えるんですね(^^)
最後に
フレームレートのところで書いていますが、Unityが60fpsというのはあくまでも基準値の話です。
PCのスペック等により、【Update関数】の処理に0.03秒かかったり0.04秒かかったりと、かなり変動のある数値になります。
それぞれのデバイスによって、キャラクターの動き方が変わってくるということですね。
この様な状態だと困るので、どのデバイスからでも見え方を公平にするテクニックがあります。
それは【Time.deltaTime】を使用する方法です。
▼【Time.deltaTime】を使用する方法は下の記事で詳しく解説しています。