どうもナッツパパです(^^)
本記事では、Unityの画面の見方について解説しています。

初心者目線で解説するので、気軽に見ていってください♪
ちなみに、このバージョンを使っているのはCluster(メタバース構築プラットフォーム)に対応しているUnityを使いたかったからです。
※Cluster対応のUnityのバージョンはその時によって変動しますので、要確認です。
それでは早速、Unityの画面の見方を見ていきましょう(^^)
Unityとは
まずUnity(ユニティ)とは、比較的簡単にゲーム開発が出来るソフトウェアのことです。
皆さんご存じの「ポケモンGO」もUnityで開発されています。
世界中で100万人以上のユーザーがいて、数多くあるゲーム開発ソフトの中でもトップクラスのシェアを誇ります。
3Dゲーム(VR対応)も高解像度で作ることが出来るので、近年注目度が上がっているんですね。

よく間違われますが、Unityはプログラミング言語ではないです。
あくまでソフトウェアの名前になります。
Unity開発で使われるプログラミング言語は、主にC#です。
Unityの画面の見方
Unityのインストール方法は記事がたくさん溢れているので、各自検索してくださいね。
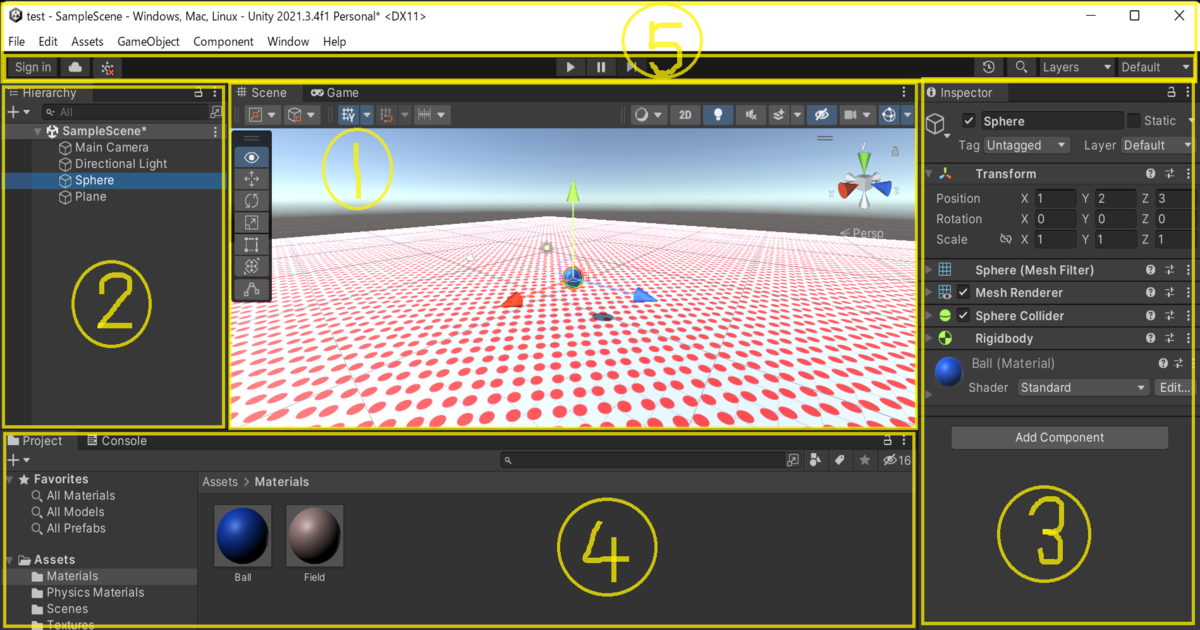
インストールが終わって、【新しいプロジェクト】を作成すると上画像の画面に遷移します。
この画面がまさにUnityの画面になります。
※多少いじっているので、初期画面とは違いますが解説に支障ないのでこのまま進めます。
※上の画像の①~④の枠内の画面は、ドラッグアンドドロップで簡単に移動させることが出来ます。Unityに慣れてきたら、自分が作業しやすいように移動して使ってください。
それでは、これからそれぞれの画面について解説していきますね。
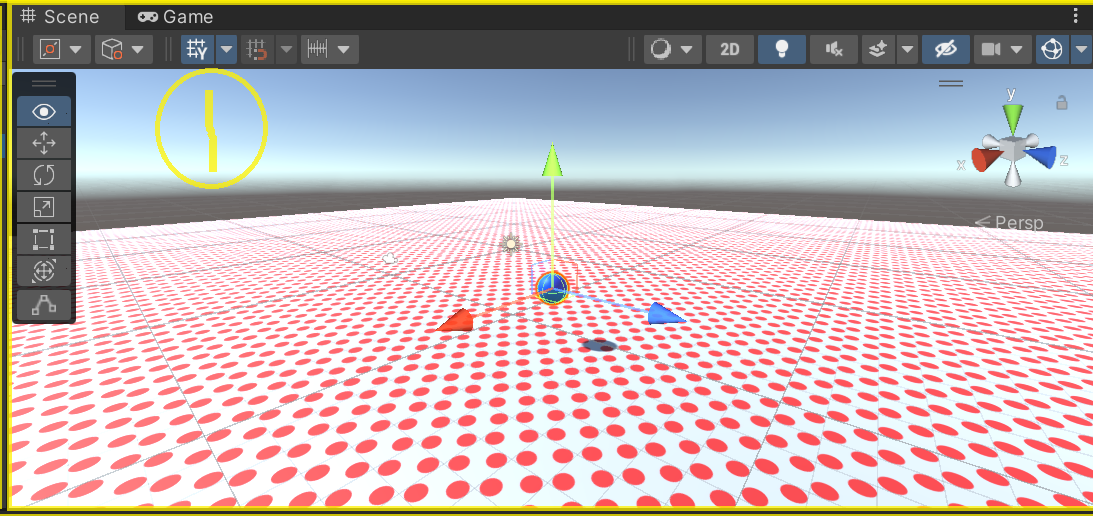
①Scene・Gameビュー
Unityでは、Sceneビュー上に色々な図形やキャラクターを配置してゲームを作り込んでいきます。
ゲーム内の1ステージを作っているイメージです。
Sceneビュー上で作ったものを、実際のゲームの見え方で見せてくれるのがGameビューというわけです。印刷する時のプレビューと同じですね。
SceneビューとGameビューは上部のタブメニューで切り替えることが出来ます。
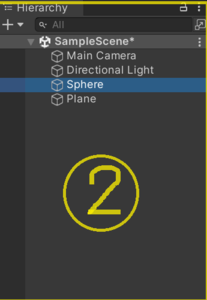
②Hierarchyウィンドウ
Hierarchyウィンドウには、Scene内で使われる『ゲームオブジェクト』が並びます。
デフォルトでは『Main Camera』と『Directional Light』が入っているはず。
『Sphere(球)』と『Plane(板)』は僕が作ったゲームオブジェクトです。
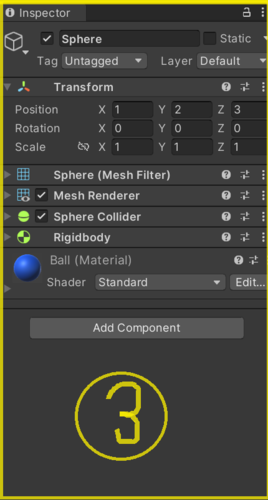
③Inspectorウィンドウ
Inspectorウィンドウには、Hierarchyウィンドウ(②)でクリック選択した『ゲームオブジェクト』の情報(位置・向き・大きさなど)や、④で説明するProjectウィンドウでクリックした各種Assetの情報が記載されています。

Unityは、ゲームオブジェクトにAssetとComponent(ゲームオブジェクトに動きをもたせる機能)を付与して作り込んでいきます。
Componentは、Inspectorウィンドウの一番下の【add Component】ボタンから作成出来ます。
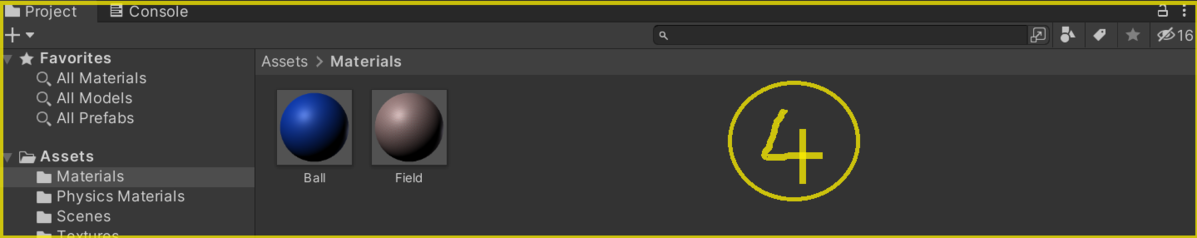
④Projectウィンドウ
Projectウィンドウでは、③でも述べましたが、開発するゲーム内で使用するキャラクター画像・音声データ・ゲームオブジェクトに付与するデータ・ゲームオブジェクトに付与するプログラミングデータ(スクリプト)などを作成し、ジャンルごとにフォルダを作って管理します。
そして先でも述べましたが、Unityではこのデータを総称して【Asset】と呼んでいます。

新しいSceneもこのProjectウィンドウ内で作れます。
ちなみに、乗せている画像の左上にはConsoleウィンドウタブがあります。
Consoleウィンドウは、1つのSceneを実行した時に、どの様に裏でプログラミングが動いているのかを確認することができる画面です。
例えば、C#を自分で書いてSceneに動きをつけた場合、思うようにゲームが動かなければ何が問題だったのかを、Consoleウィンドウに表示してくます。
プログラムのバグの修正には、とても便利な画面なのです。
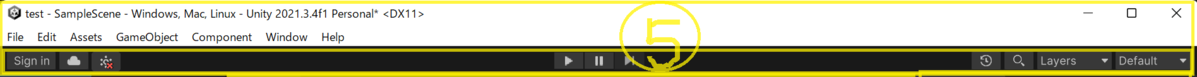
⑤ツールバー
左上のFileやEditで作成したプロジェクトデータを保存したり、様々な設定をすることが出来ます。
右上のDefaultメニューで、画面の見え方を変えることも出来ますよ。
最後に
Unityは、年々新しい機能が追加されていて進化を続けています。
全てを把握するのは決して容易ではないですし、かなりの時間が必要です。
自分で簡単なゲームを作成しながら、少しづつ慣れていきましょう。